Global calculated fields
eazyBI for Jira
This page describes advanced Jira and eazyBI integration. If you need help with this please contact eazyBI support.
If you would like to pre-calculate and import in eazyBI additional calculated custom fields then
- you can either use some add-on in Jira to create some Jira calculated and scripted custom fields,
- create a new calculated field specific to the particular eazyBI account with new calculated field,
- or you can define calculated custom fields using JavaScript in eazyBI advanced settings as described further (and then they will be available just in eazyBI and not in Jira).
If you have larger number of Jira issues then it is better to import calculated custom fields and not to create calculated members with complex MDX formulas. Calculated custom fields are pre-calculated just once during Jira import and then saved in the eazyBI database and then eazyBI queries will perform much faster using pre-calculated data.
On this page:
Define new global calculated fields
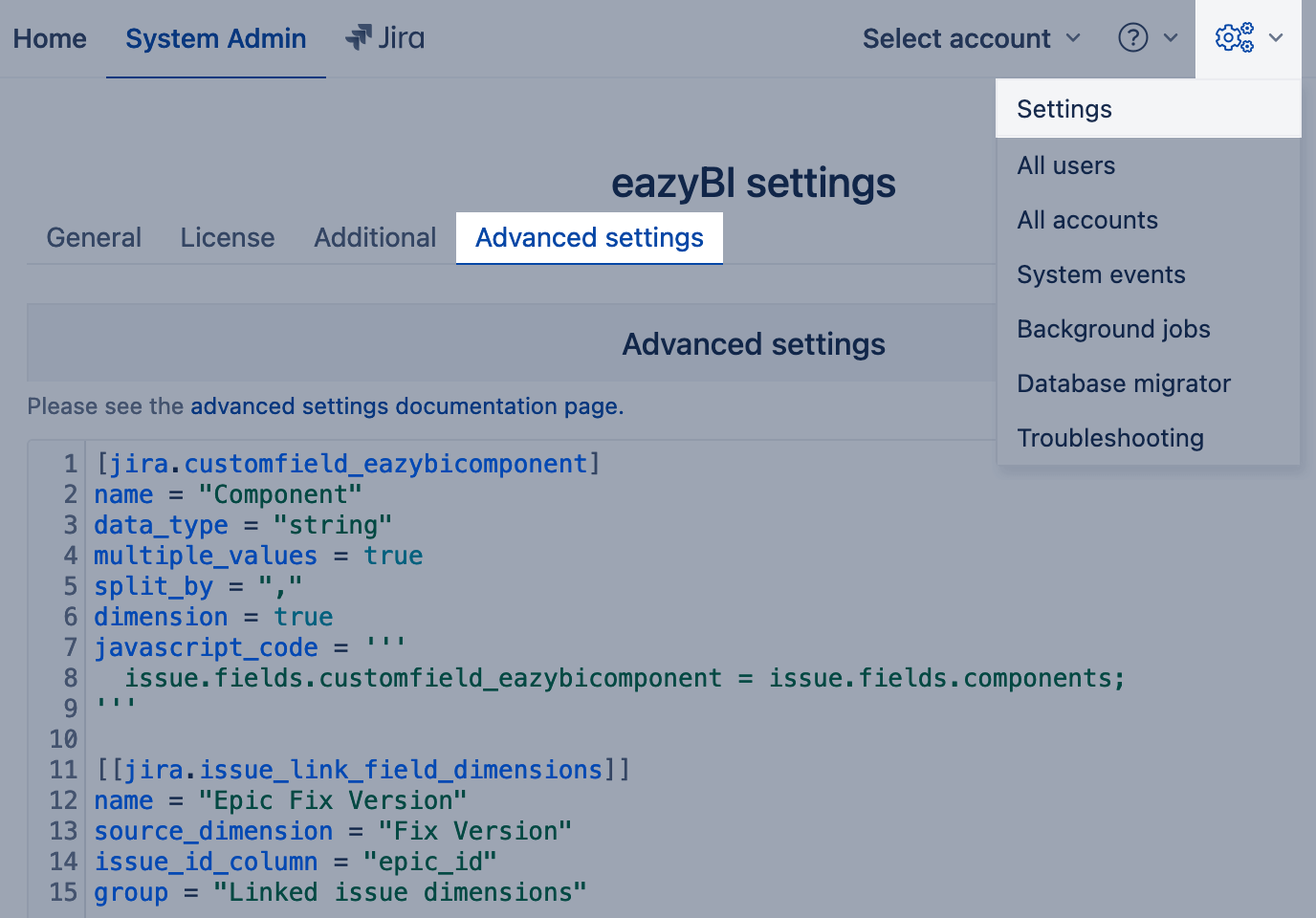
You can define an additional custom field in the advanced settings.
For each new field, describe the following settings:
- Use your own
customfield_namecustom field name where name is some unique descriptive name of your additional calculated custom field. Best practices for naming the custom fields: keep it short and use just lowercase without underscores, special symbols, or camelCase. - Add a
namesetting and specify a display name for this calculated custom field that will be visible in Jira import custom fields selection (these calculated custom fields will be always visible for any Jira project selection). - Add
javascript_codewhich will calculate and store inissue.fields.customfield_NAMEresult of the calculation. This JavaScript code can use theissueobject in the same way as in the custom JavaScript code in Jira import options.
The order of the execution of JavaScripts for custom field calculations is not defined. We recommend avoiding reference from one JavaScript calculated custom field to another as it can give an unpredictable result.
Here is an example of a calculated custom field "Issue summary". eazyBI imports issue key and summary as a name by default. The example code below will import the summary only as a property for an issue:
[jira.customfield_cfsmry]
name = "Summary"
data_type = "text"
javascript_code = '''
if (issue.fields.summary) {
return issue.fields.summary;
}
'''
How to make changes in advanced settings
There might be a situation when you want to adjust or change the JavaScript calculated custom field in advanced settings, but the changes are not working as expected. Whenever changing advanced settings for custom fields, you might want to perform double data import to ensure the correct outcome of changes.
- In the import option, deselect the custom field from data import and import data. This action will clear the previous data and data structures (even if you see them as empty).
- Wait for the data import to complete.
- In the import option, select the custom field for data import and import data for the second time.
Validate the custom Javascript code for a global calculated field.
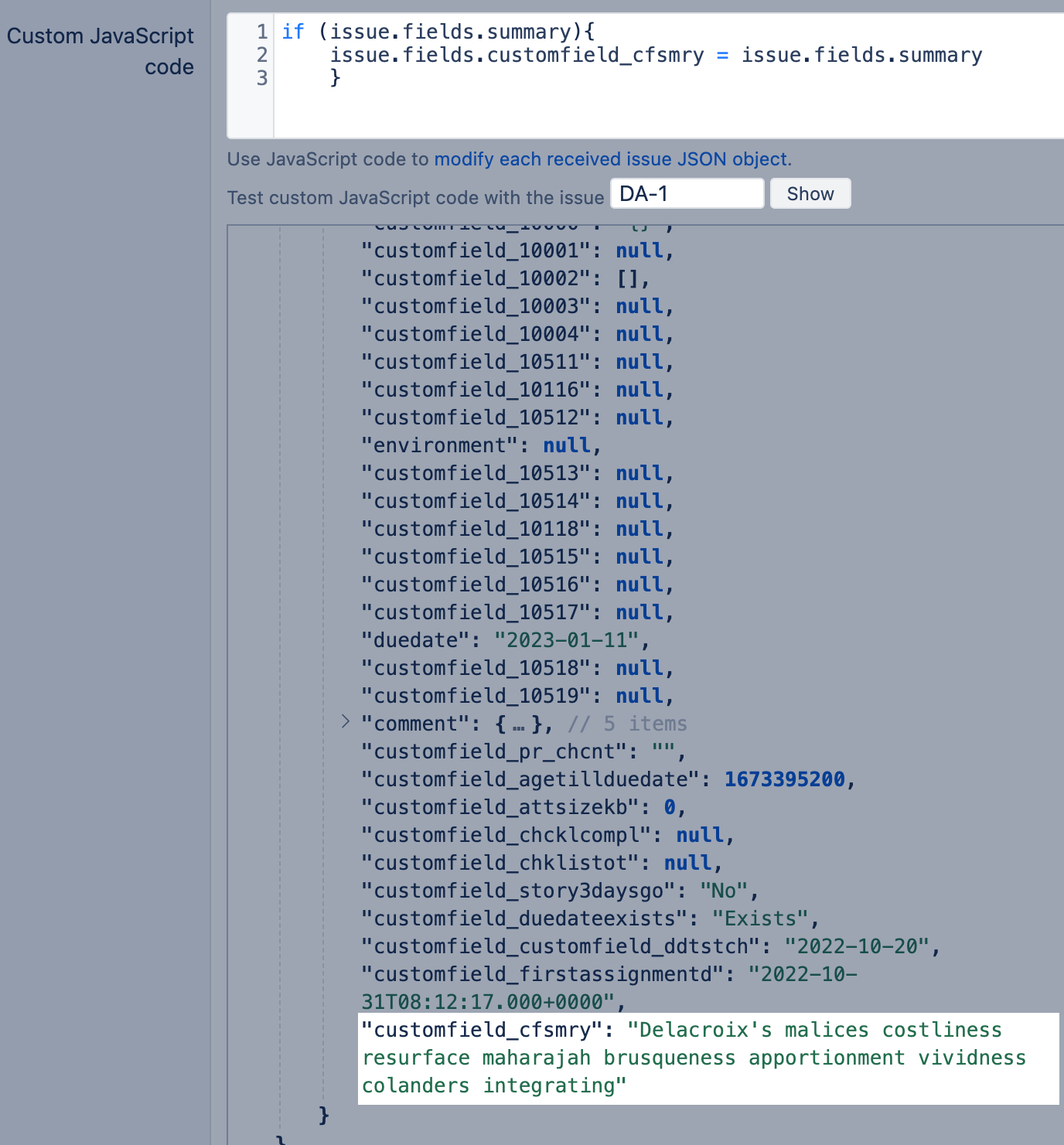
We highly recommend testing and debugging your JavaScript code before using it in data import. You can do this in Jira import options (from the main menu Source Data → Edit Jira import options → tab Additional options → Add custom JavaScript code). Paste your code in Custom JavaScript code and specify an issue key on which you would like to test your JavaScript code. Please note that in the field Custom javaScript code, you should paste only the javascript_code part (code between opening and closing quotation marks ''') without other parameters for advanced settings.
Test custom JavaScript code with several issues and validate if the newly defined custom field results appear as needed.
By default, you can see only standard-issue fields as well as selected custom fields in the issue JSON object. Additional issue fields comment and issuelinks will be returned only if issue.fields.comment and issue.fields.issuelinks are used in the JavaScript code to access these fields.
See a short video on validation here:
Examples
Here are several examples:
- Age since updated interval
- All Links
- Cascading field concatenated
- Component
- Count of all links
- Count of Comments
- Count of Comments by Time
- Count of updated worklogs by worklog period
- Count of Votes
- Created year
- Creator
- Current assignee
- Current issue type
- Current priority
- Current status age
- Custom resolution interval
- Days in Priority
- Description
- Due date changes by time
- Due date timestamp changes
- Environment
- Epic level custom field
- First comment date
- First comment when issue flagged
- First due date
- First worklog date
- Last comment
- Last date when custom field changed
- Latest comment author name
- Latest comment date
- Latest external comment date
- Latest JSM customer comment date
- Multi-level cascading field
- Overdue interval
- Previous status
- Status Category
- Status category change week
- Summary
- Watchers
- Worklog calculated fields